How it works
Build
Amplify simplifies the process of launching your app to market and expanding your business. With its user-friendly interface, you can easily manage content outside of Amazon’s UI, giving you full control over your application’s data.
To construct a complete application that encompasses both front-end user interfaces and back-end systems, Amplify provides a visual programming language like Java or C++. This empowers developers of all levels to create powerful applications without the need for extensive coding knowledge.

Ship
Linking your web and mobile apps to new and existing AWS resources is a breeze with Amplify. With just a few lines of code, you can effortlessly integrate your app with various AWS services, making it easy to leverage the full power of the cloud within your application.

Scale and Manage
Whether you’re looking to build static websites, single-page web applications, or server-side rendered applications, Amplify has got you covered. Its robust platform allows you to quickly build and host your applications, reducing the time and effort required for deployment.

Tools
AWS Amplify offers a wide range of benefits for developers looking to build full-stack applications on AWS. With its suite of purpose-built tools and capabilities, front-end web and mobile developers can easily create and manage their applications with ease.
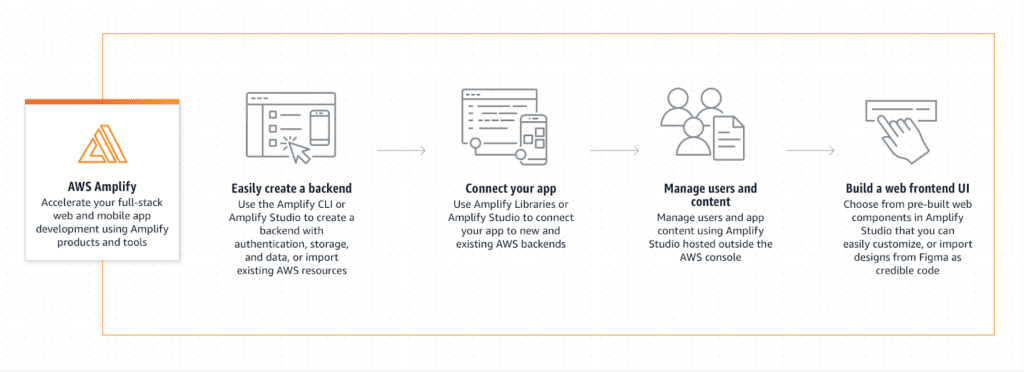
One of the key advantages of using AWS Amplify is the ability to rapidly bring your app to market and grow your business. Without any prior knowledge of cloud computing, you can quickly build and deploy your applications, saving valuable time and resources. Amplify’s web and mobile app backends allow you to create the front-end of your app graphically, connect it within minutes, and manage content outside of Amazon’s UI.
Amplify offers a visual development environment called Amplify Studio, which empowers developers to swiftly design and distribute web and mobile applications. With Amplify Studio, you can create the backend of your app, design advanced user interface (UI) components, and seamlessly connect the UI to the backend. This streamlined process allows you to bring your ideas to life in a matter of hours, rather than weeks or months.
In the UI design phase, it is crucial to carefully consider the overall look and feel of your site, as well as the specific features it should incorporate. By understanding the needs of your users and aligning them with your desired outcomes, you can create a UI that not only impresses visually but also delivers a seamless user experience.
Moreover, ensuring that your UI design is mobile-friendly is paramount in today’s mobile-centric world. With Amplify, you have the capability to cater to the growing number of mobile users by effortlessly adapting your UI to various screen sizes and devices. This enables you to provide an optimal experience, regardless of whether your users access your app from a smartphone, tablet, or desktop computer.
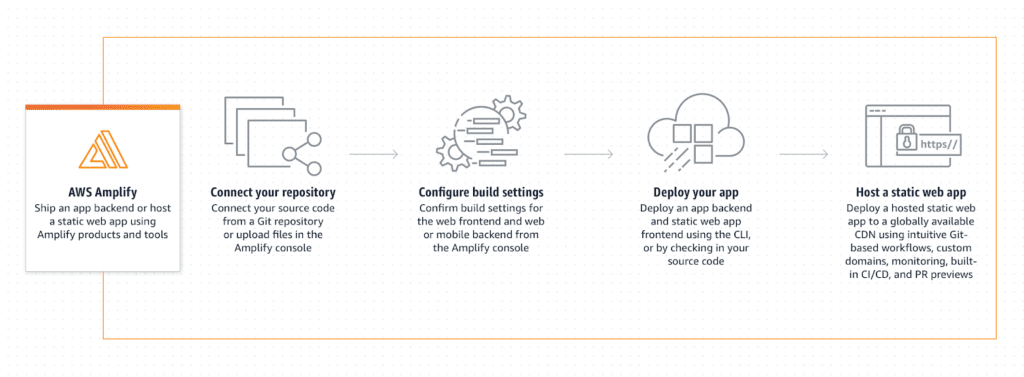
For hosting static and server-side rendered apps, AWS Amplify Hosting is a fully-managed CI/CD and hosting service that offers quick, secure, and reliable deployment. It supports popular web frameworks such as React, Angular, Gatsby, Hugo, and Jekyll, allowing you to choose the framework that best suits your application’s requirements.
Amplify Studio
Visual development environment AWS Amplify Studio allows developers to design and distribute web and mobile applications within hours rather than weeks or months. Amplify Studio enables rapid development of an app backend, design of advanced user interface (UI) components, and the connection of a UI to the backend. Exporting your app’s UI and infrastructure as code using Amplify Studio gives you complete creative control over the final product. Without the need for cloud or AWS experience, you can get your product out the door faster and scale more easily.
Deploying and hosting your AWS Amplify web and mobile applications is made effortless with Amplify’s user-friendly interface and powerful backend capabilities. With Amplify, you can quickly bring your products to market and expand your business without needing extensive knowledge of cloud computing.
Amplify simplifies the deployment process by allowing you to create the front end of your app visually and connect it within minutes. This means you can focus on delivering a great user experience without getting bogged down in complex technical details. But Amplify doesn’t stop there. It offers a range of hosting options to suit different types of applications. Whether you’re creating static websites, single-page web applications, or server-side rendered applications, Amplify has got you covered.
When it comes to hosting, Amplify leverages the power of AWS to ensure your app is secure, scalable, and globally available. Your web assets are stored in an Amazon S3 bucket, a highly reliable and scalable cloud storage service. These assets are efficiently managed through CloudFront distributions, a content delivery network that guarantees fast loading speeds for your users around the world.
To protect your app and its users, Amplify integrates seamlessly with Amazon Cognito authentication. This means that users can securely access your website or app without needing to create separate accounts for each platform.
Features
- Backend development in a graphical user interface
It is possible to design a data model, user authentication, and file storage without any knowledge of backend programming or programming languages by using a visual development environment (VDE). However, when configuring authentication for an AWS Amplify application, a more thorough approach is required. Authentication is crucial for secure access to user-facing content and maintaining the privacy of application data. To configure authentication in an AWS Amplify application, log into the AWS Console and add your preferred identity provider, such as Google or Facebook.
Once this is done, proceed to configure the Identity Pool for your Amplify project. Follow the step-by-step instructions to enable Cognito User Pools and Cognito Federated Identities, which will allow you to securely control user access to sensitive resources within your application. This comprehensive process ensures that your AWS Amplify application is properly configured with authentication, providing a secure environment for your users and protecting your application data.
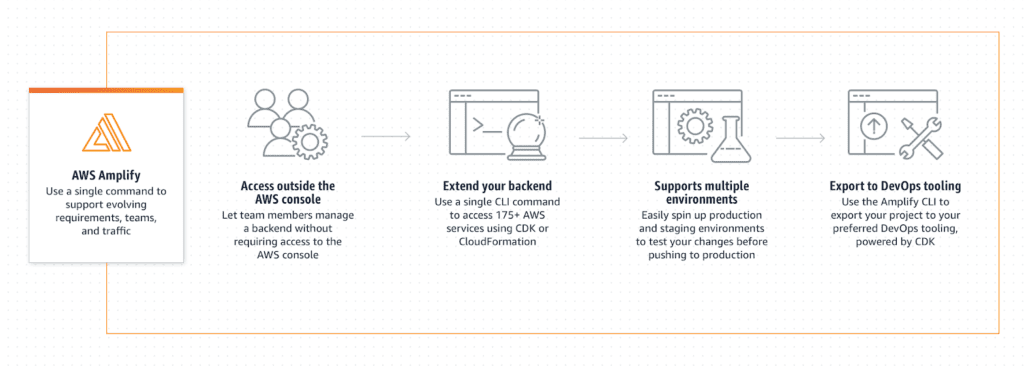
- Extend your AWS CDK
Cloud Development Kit makes it easy to add AWS services to Amplify Studio that are not previously available (CDK).
- Use in conjunction with Amplify Library Software
If you want to connect mobile and web apps to Amplify Studio-written backends, use the Amplify Libraries for each of these platforms (JavaScript).
- A library of pre-built UI components
You may choose and configure React components like buttons, forms, and marketing templates to match the look and feel of your business.
- Configuration from front to back
In just a few simple steps, you may connect data sources in your cloud-connected app’s backend to the front-end UI components you’ve created.
- Management of data, files, and users
The AWS Management Console can’t be used to manage users and groups, application content, or files.
- Supports a number of different settings
Using pre-production settings allows you to test your changes before they go into effect.
Amplify Housing
For quick, safe, and reliable static and server-side rendered apps, AWS Amplify Hosting is a fully-managed CI/CD and hosting service. Newer web frameworks such as React and Angular as well as older ones like Gatsby, Hugo, and Jekyll are all supported by the framework.
Features
- Implementing CI/CD in its entirety
Connecting your git branches allows you to make changes to both the front end and the back end at the same time.
- Previews for upcoming pull requests
Build new features before going online to avoid disrupting production. Create new environments via pull requests.
- Custom domains that are simple to set up
With a single mouse click, you may confirm the ownership of a custom domain. A feature’s branches are given their own domain right away. A free SSL certificate is available for both custom and non-custom domains.
- Monitoring
Real-time monitoring of your app’s hosting stats. Custom alerts can be set up to tell you when a metric crosses a predetermined threshold.
- The user experience can be enhanced through the use of redirects and custom headers
Host your site with ease and create unique headers and redirects.
- Encryption of user data
Assign a login and password to internal stakeholders so they can gain access to features that have not yet been released.
Datastore
On-device storage engine Amplify DataStore synchronizes data across mobile and web apps and your database on Amazon Web Services to let you construct real-time or offline applications more quickly. Using a visual or code-based interface, build your data model with relationships to speed up the development of your mobile application.
- Visual data modeling
Amplify Studio’s visual interface makes it easy to define backend models, fields, and the relationships between items.
- Offline data access
DataStore stores data locally on the device, so the app can still access it even if the device isn’t connected to the web. Whenever a network connection is available, all requests to download or update data are first routed through the local DataStore, and the changes are then propagated to the cloud.
- Fine-grained authorization
In order to enable fine-grained access control for authorized individuals and groups, it is incorporated into the data model. Authenticated users and groups have fine-grained access control to backend resources thanks to the data model’s built-in authorization rules.
- Content management
Content writers and testers can be granted access to the app data using Amplify Studio. Material can be saved in markdown format so that it can be rendered as rich text.
- Web and mobile front-end libraries
DataStore client libraries, which provide an API interface that is simple to use, let your app query, update, sort, and filter data. It automatically identifies and resolves conflicts by bringing different object versions together in the database.
Storage
Amplify Storage is a great place to store user-generated content and app information. Avoid storing media files in the app’s data storage or in a public, secured, or private cloud. Use cloud storage to speed up the transition from prototype to production.
- User file storage
Using the Amplify library, you may upload files from your app to cloud storage right from your app’s code.
- App data in NoSQL
Your app’s data can be retrieved from Amazon DynamoDB using a REST API and a Lambda function.
- Event-driven actions
An AWS Lambda function will be called whenever a piece of content is added to the site.
- Activity tracking
To better understand trends and how users interact with your mobile app, collect statistics on upload and download activity automatically.
- Multiple file access levels
Allow both public and private files, as well as those that are password-protected. The Amplify CLI will automatically configure access levels and IAM policies for both authorized and visitor users.
- Web and mobile front-end libraries
The Amplify web and mobile storage client libraries provide a simple API interface (Storage.get and Storage.put) that can be implemented in just a few lines of code for designing file storage experiences for your app. A number of APIs are available from Amplify, including one that tracks file upload and download activity, as well as the ability to retry uploads.
Using Amplify Effectively
To effectively utilize AWS AppSync and AWS Amplify features for optimizing the performance and scalability of your application, follow these detailed steps:
1. Create an AWS AppSync API:
Begin by creating an AWS AppSync API to define the data schema and resolvers needed for your application. AWS AppSync provides a user-friendly interface for creating APIs using the GraphQL query language.
2. Generate GraphQL API code
Leverage the AWS Amplify CLI to automatically generate GraphQL API code based on the AWS AppSync API schema. This process generates a set of client-side code libraries that seamlessly interact with the AWS AppSync API, enhancing performance and scalability.
3. Integrate the generated code into your application
Once the GraphQL API code is generated, seamlessly integrate it into your existing application. This involves embedding the generated code within your application’s codebase and configuring it to interact with the AWS AppSync API for optimized performance efficiently.
4. Configure authentication using AWS Amplify
Take advantage of the convenient libraries provided by AWS Amplify to configure authentication within your application. You can easily implement robust user authentication and authorization mechanisms by utilizing AWS Cognito, ensuring secure access control.
5. Configure storage using AWS Amplify
Beyond authentication, AWS Amplify also offers libraries to set up storage for your application. Utilize Amazon S3 for file storage and Amazon DynamoDB for data storage, ensuring your application handles both data types efficiently.
6. Deploy and test your application
With your application now fully integrated and configured, the next step is deployment. AWS Amplify offers an intuitive interface for deploying your application to the cloud. Be sure to thoroughly test your application post-deployment to ensure everything functions as expected.
AWS Amplify pricing
For the Amplify Framework (Libraries, CLI, and UI Components), you only pay for what you utilize from Amazon’s AWS services. There are no additional costs associated with using the Amplify Framework.
