Divi is a nice web page builder for WordPress, but when you click on the little Edit With With The Divi Builder button below, you can also enter a world of pain.

1. As a WordPress Admin, when you click on Edit With The Divi Builder button, the page can appear to load the same content multiple times. When you receive the spinning progress logo again and again, try clearing your cache or opening a new browser in incognito\private browsing mode.
2. In other scenarios where you click on the Edit With The Divi Builder, the content may not be refreshed. You may be 100% sure that you updated the content, but if the content hasn’t changed, then make sure to go to to the Divi option in the menu bar on the left-hand side and click Theme Builder.

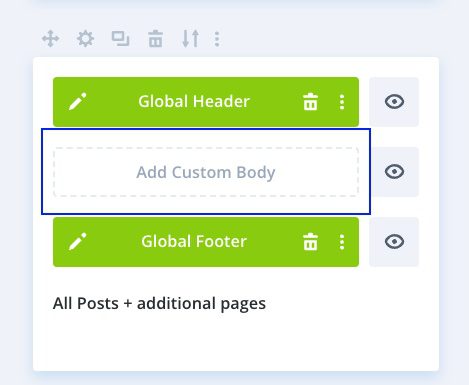
On the right-hand side of the WordPress Admin, you’ll be presented with the Divi Theme Builder option for your posts and pages, make sure that the post your working on isn’t inheriting the content from one of these themes. By far the most dangerous scenario is when, you have an All Post + additional pages and the Custom Body will be populated, the item highlighted in blue. When this scenario takes place, all of your content will come from the Theme Builder and not editing the page.

3. If for some reason you Divi Builder appears to be loading old versions of the file, then check to make sure that your requests are hitting the web server and not the cache.
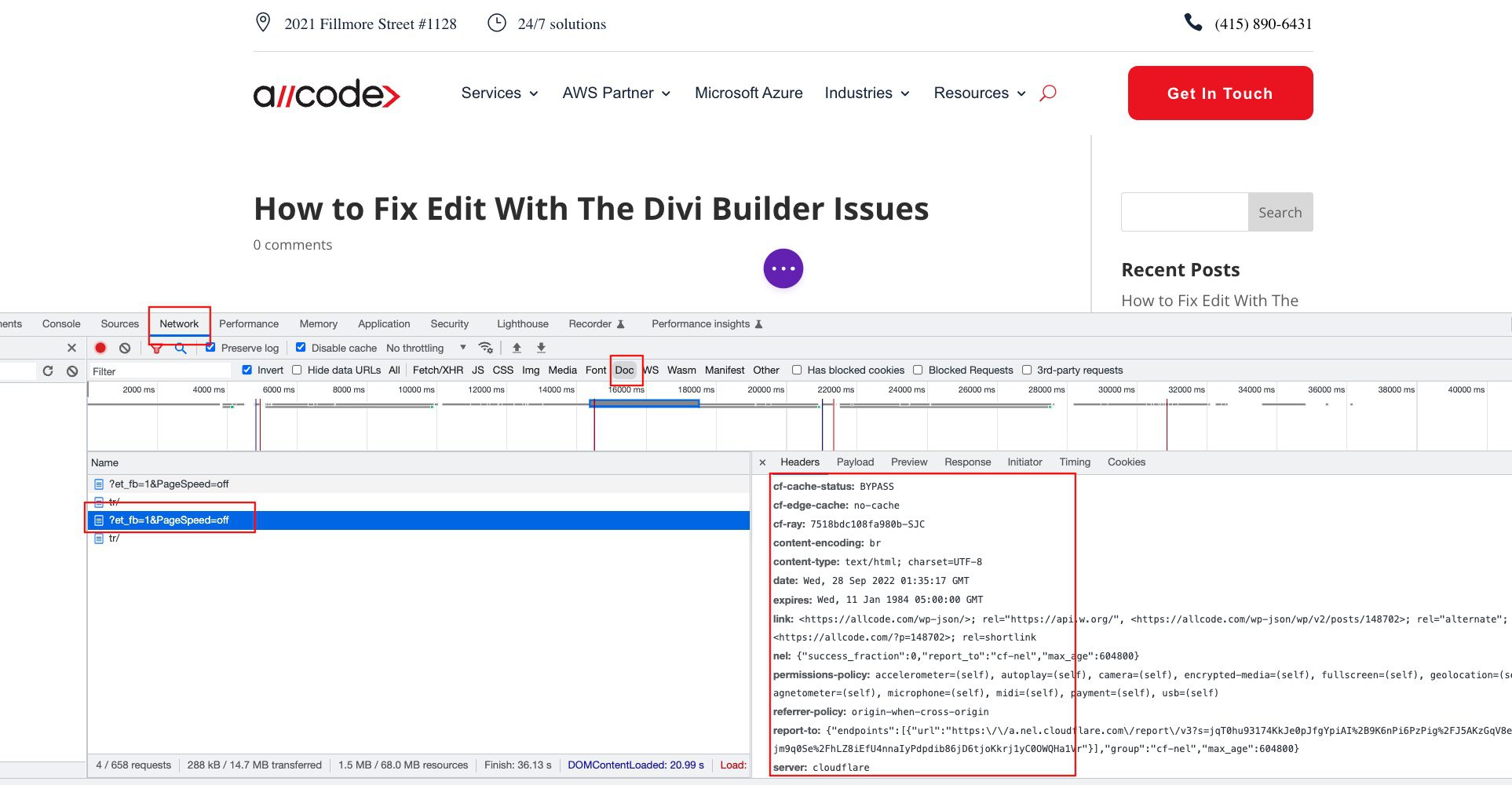
The easiest way to do the on Chrome is to go into Developer Tools. Select the Network Tab. Select Docs. Select the most recent request for the page, which should have et_fb=1&PageSpeed=off. Navigate to the Headers, and in the Response Header. You should see that the request was served by the web server. For our website, we use CloudFlare, but we don’t want CloudFlare to serve an old version of the page because who knows what version. We want CloudFlare to bypass the cache.

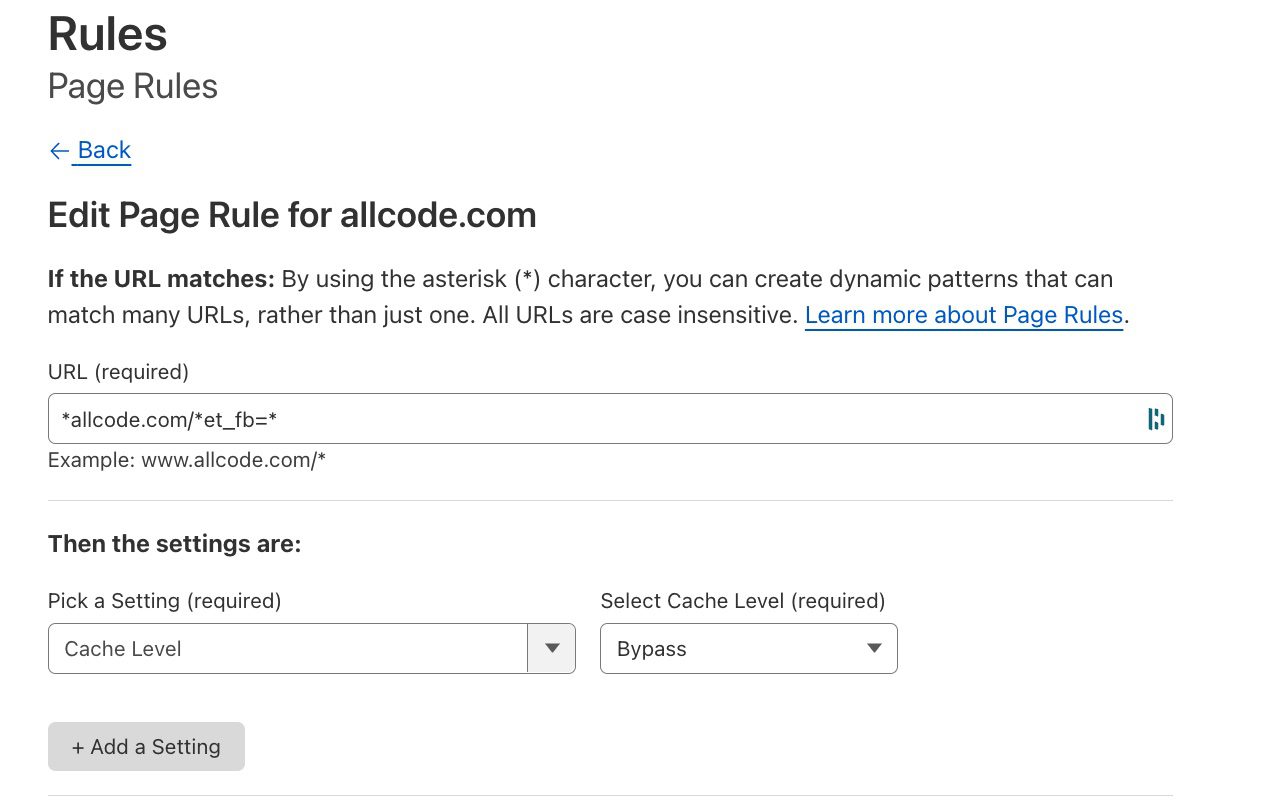
In CloudFlare, you’ll want to put in a rule to set Cache Level: Bypass when the URL matches your site and et_fb. You can do this by logging into CloudFlare, click in on your site, navigating to Page Rules, and adding a Page Rule that looks like this