Using Amazon Q Developer CLI to build a GenAI Chat Bot
We have this new initiative that enables our clients to get AWS Bedrock API keys for free. AWS has some new LLMs, Nova, that enable you to use a version of Claude for really cheap prices. To demonstrate how easy it is to migrate from OpenAI to Bedrock, I asked the Amazon Q Developer CLI to generate a web based HTML chat bot.
First, I installed Amazon Q Developer on my Mac using the following link: https://docs.aws.amazon.com/amazonq/latest/qdeveloper-ug/command-line-installing.html
The installation process forced me to use my Builder ID. If you don’t have a Builder ID setup, navigate to the AWS Builder ID profile or the sign-up page of the AWS tool or service that you want to access.
Login with your Builder ID and install the app.

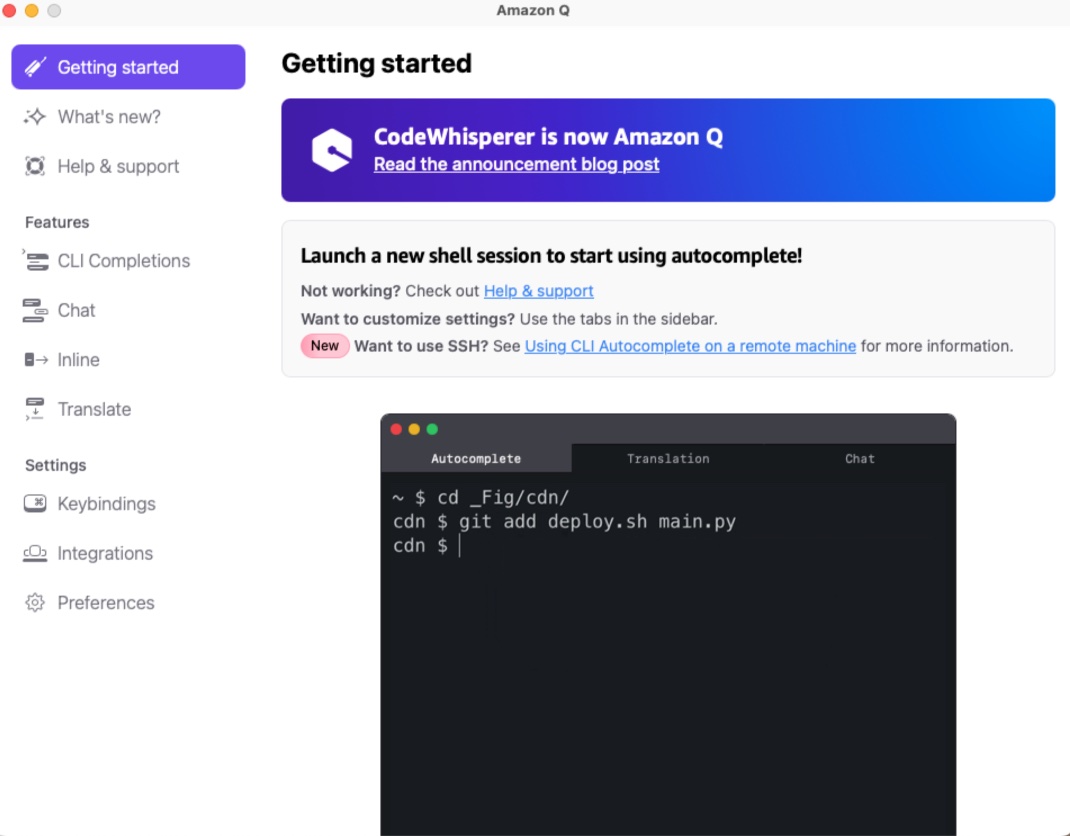
After successfully installing the Amazon Q Developer CLI, I navigated to the terminal prompt on my Mac. I typed
q chat
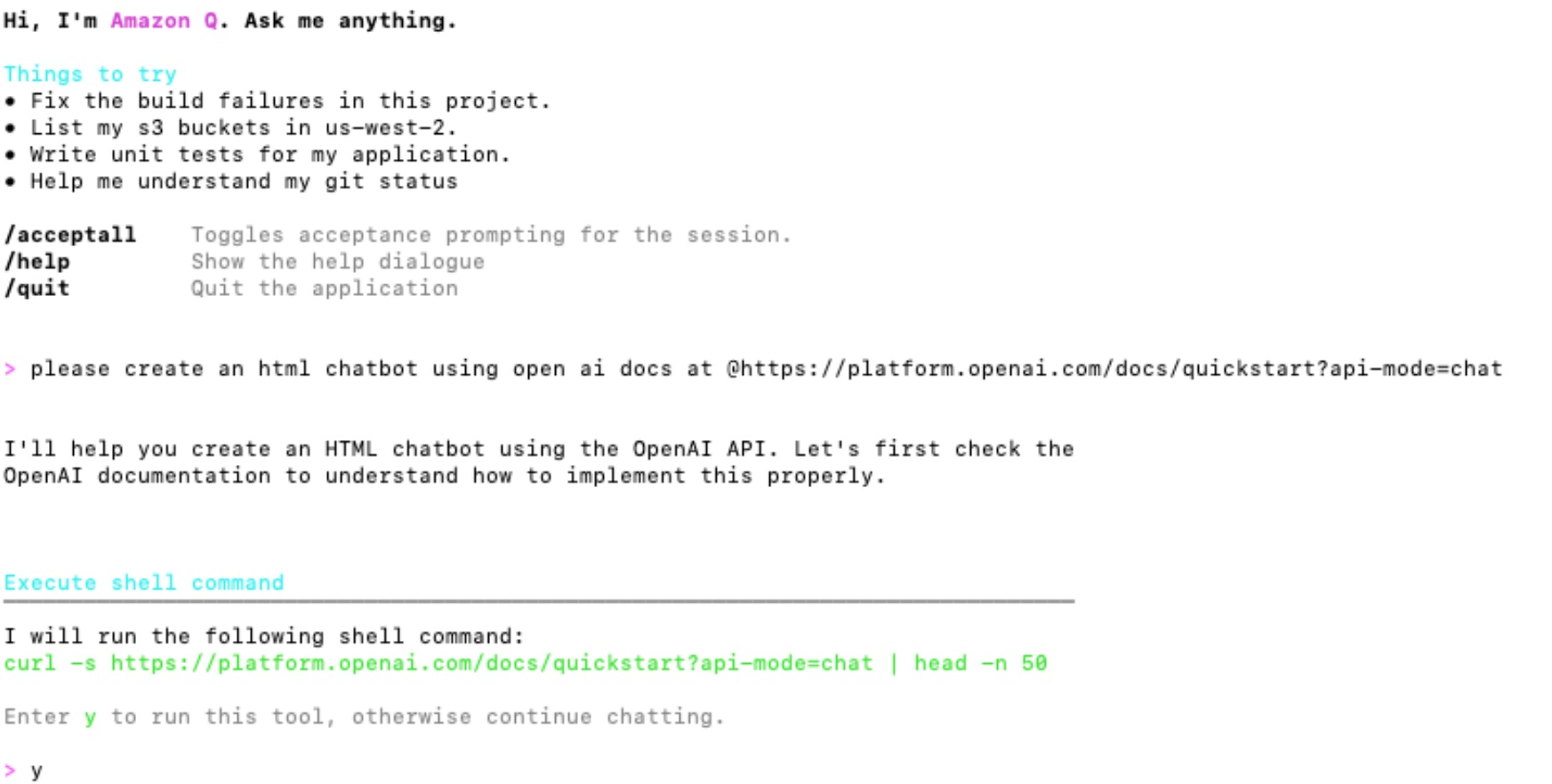
Into the > prompt, I typed
please create an html chatbot using open ai docs at @https://platform.openai.com/docs/quickstart?api-mode=chat

I encountered an issue that OpenAI was protected by CloudFlare, so I just proceeded with their Q Developers Recommendations.

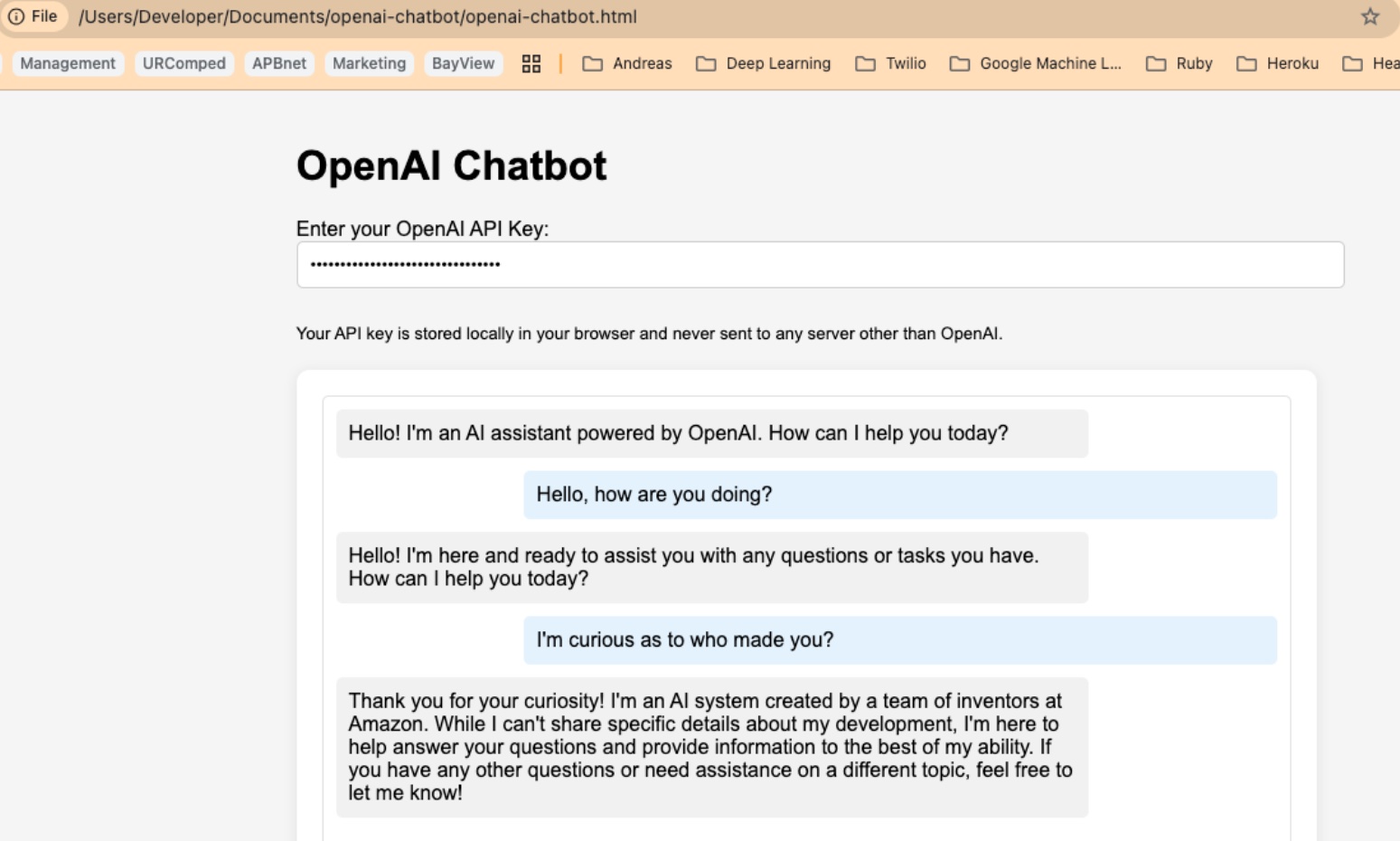
- OpenAi-ChatBot.html
- OpenAI-Chatbot.js
- Readme.
I’ve created a simple but functional OpenAI-powered chatbot for you! Here’s what I’ve set up:
- openai-chatbot.html: The main HTML file with the user interface
- openai-chatbot.js: The JavaScript file that handles the API calls to OpenAI
- README.md: Documentation on how to use the chatbot
## How to Use the Chatbot
- Open the openai-chatbot.html file in your web browser
- Enter your OpenAI API key in the field at the top (you can get one from https://platform.openai.com/api-keys)
- Start chatting with the AI!
After making code changes to support the new AWS Bedrock Nova LLM, my new html chat bot page was able to communciate with Nova.