How to Transfer Files from Adobe Illustrator to Figma
Figma is a valuable tool that AllCode uses throughout the creative process to elaborate on viable concepts for mobile apps. The first step is to construct a design element, or “flow”; next, the development team brings their ideas to life in dynamic websites and applications!
Sometimes, Figma can lack the flexibility required to achieve the envisioned design, which causes either a deviation from the original concept, sacrificing job satisfaction, or requires the use of a third-party tool like Adobe Illustrator to bridge the gap.
Using two design tools simultaneously allows the designer to maximize the inherent strengths of each platform, thus enhancing the end product!
Read on for important considerations before transferring objects from Illustrator to Figma.
Creating Text Outlines
By creating a text outline, each letter or character is converted into an object, which is unalterable by typing. The object will then appear as if created by a pen tool and will have adjustable features.
Designs without text are discussed in the next section, which concerns file transfer.
For a design with text components:
- Select each element that has a text field within the project to be transferred to Figma.

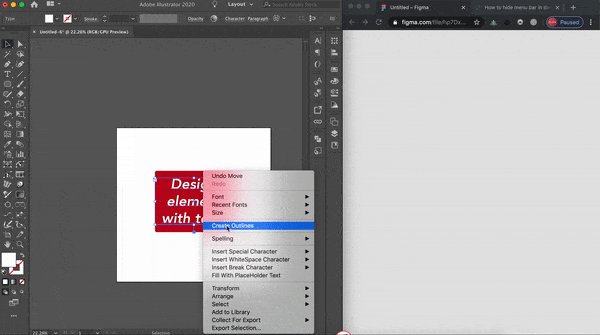
- Right-click the text and choose the option, “Create an Outline.”

Transferring files between Adobe Illustrator and Figma
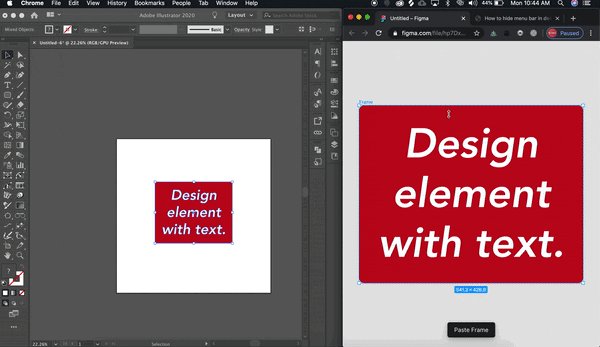
When using Illustrator and Figma in tandem, the best way to send files back and forth is to copy and paste. There is no need to export the design into an SVG and then upload it into Figma; simply copy and paste the object, conserving valuable data space.
The following steps apply when transferring items for both applications:
- Drag the cursor around the entire design that needs to be transferred.

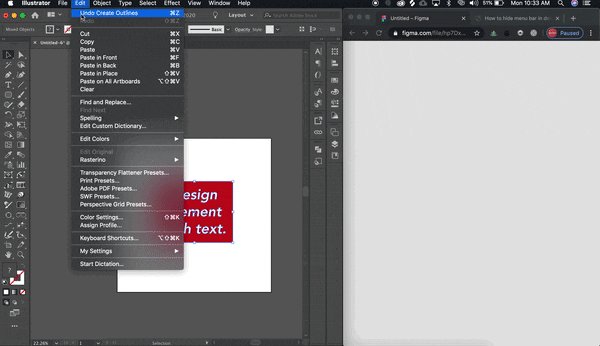
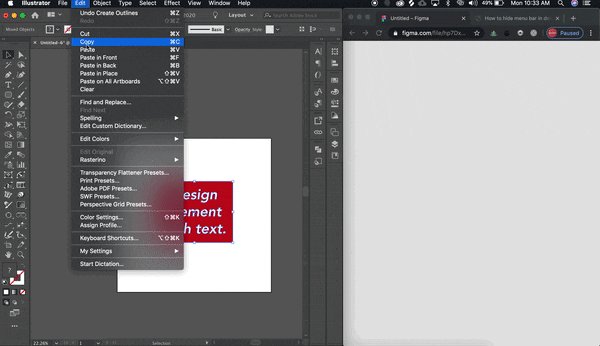
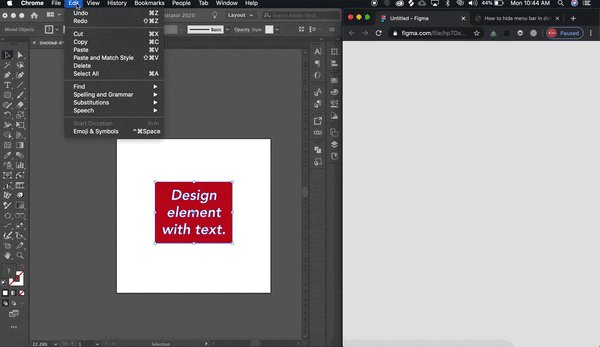
- In the menu, drag the cursor over the Edit option, scroll down, and select Copy.

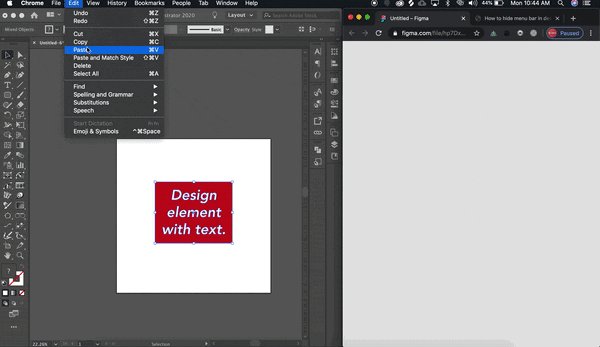
- Navigate to the project, drag the cursor over the Edit option, scroll down, and select Paste.

Conclusion
There’s always a simple solution to a seemingly complicated problem! With the sophisticated tools and know-how offered by combining these powerful applications, the design possibilities are endless.
Don’t let technological issues limit creativity and productivity; now any design concept can be fulfilled. For increased workflow and dynamism, try using two monitors; one for Figma and one for Illustrator!